快速开始单击下面的链接以将文件加载到:从XML加载形状库c4.drawio.library.xml是一个库定义,可以将其导入到现有的draw.io图中,并以库的形式提供C4模型形状。 要导入形状库,请先下载XML,然后在draw.io中转到...
”diagram architecture drawio c4model c4-drawio “ 的搜索结果
DrawIO二次开发
标签: javascript 前端 html
如果拖动其中一个图形的话,固定链接的形状会自动变为直线连接。如果拖动其中一个图形的话,固定链接的形状会是曲线连过去。...2、shift+小蓝点 等...ctrl+c/v 复制+粘贴。+拖动链接到另外一个图形+1.1、自动连接图形。
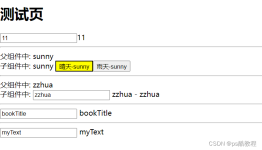
Vue之v-model双向绑定原理---kalrry一、简介二级目录三级目录 一、简介 v-model实现双向绑定的语法糖,常用于表单与组件之间的数据双向绑定 ps:不懂语法糖是什么意思的请点击 二级目录 三级目录 ...
v-model指令的修饰符——v-model.number-数字类型 & v-model.trim-过滤首尾空白 & v-model.lazy-失去焦点更新 1、v-model.number-数字类型 使用修饰符.number可以将输入的数据转换为Number类型,否则虽然你...
本文主要介绍了MiniGPT-4本地部署的实战方案,希望对学习大语言模型的同学们有所帮助。 文章目录 1. 介绍 2. 配置环境 2.1 安装虚拟环境 2.2 安装依赖库 3. 下载权重文件 3.1 下载Vicuna权重文件 3.2 下载...
文献资料 关于C4模型 ... 转到保存发行版的文件夹,然后选择文件Library C4 Model.xml,您就完成了! 可用元素 中的所有可用元素。 积分和有趣的工具 :用于在示例图中生成随机名称 :用于生成英语文档
实现双向绑定需要是用v-bind和v-on,使用v-bind给input的value...v-model双向绑定,既输入框的value改变,对应的message对象值也会改变,修改message的值,input的value也会随之改变。六、 v-model的修饰符的使用。.
自定义组件的v-model 组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的事件。 按照Vue官网介绍,Vue的双向绑定是一种语法糖。本质上是 “负责监听用户的输入事件以更新数据,并对一些极端场景进行...
2. 多个 v-model 绑定 3. v-mode 修饰符 4. 综述 5. 个人公众号 1. 概述 洛克定律告诉我们: 当我们的目标很远大,远到我们都看不到终点时,放弃几率就会很大,就像跑马拉松比赛,由于时间长、距离长,很多...
本文主要介绍了RuntimeError: Internal: src/sentencepiece_processor.cc(1101) [model_proto->ParseFromArray(serialized.data(), serialized.size())]解决方案,希望对同学们有所帮助。 文章目录 1. 问题描述 2....
:是v-bind缩写:数据同步 ...<spanv-bind:title="message"> @是指令v-on缩写 :动作监听 ...v-on指令,它用于监听 DOM 事件 ...form v-on:submit.prevent="onSubmit">.......修饰符 (Modifiers) 是以半角句号....
其中,基于Transformer架构的预训练模型,如ChatGPT和GPT-4,已经成为了解决各种NLP任务的主流方法。本文将介绍如何使用这些大模型来解决自然语言处理问题,并提供相应的代码示例。首先,我们需要安装一些必要的库,...
升级 bitsandbytes 库,这里博主选用 0.38.1 ...--bash-model-path 表示第 3 步中下载的 llama-7b-hf 权重的存放地址;--target-model-path 表示生成 Vicuna 权重的存放地址;4--生成 Vicuna 权重。6--可能出现的问题。
import { FormModel } from 'ant-design-vue'; Vue.use(FormModel); 2.使用a-form-model,注意使用:model 来绑定整个表单的数据,使用:rules来绑定整个表单的校验 ,:rules必须配合prop使用才会使表单校验生效 <...
vue中v-model和v-decorator的使用 Vue中,使用v-model来进行数据绑定,在Vue-Ant Design 框架的使用中,会有v-decorator的使用,但是两者同时使用的时候,v-model数据绑定却会失效,使用this.name可以获取到组件的值...
终于,Redis的多线程版本横空出世,大大提高了QPS和TPS,本篇就带大家来看看什么是IO多线程,和我们理解的多线程有什么区别,与Memcached的多线程又有什么区别。
Inpaint是Stable Diffusion中的常用方法,一起简单学习一下。Inpaint是一项图片修复技术,可以从图片上去除不必要的物体,让您轻松摆脱照片上的水印、划痕、污渍、标志等瑕疵。一般来讲,图片的inpaint过程可以理解...
vue使用v-model实现这些标签数据的双向绑定,它会根据控件类型自动选取正确的方法来更新元素。 v-model本质上是一个语法糖。如下代码本质上是<input :value=“test” @input=“test = $event.target.value”>...
v-model: 你可以用v-model指令在表单<input>、<textarea>及<select>元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它...
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地